

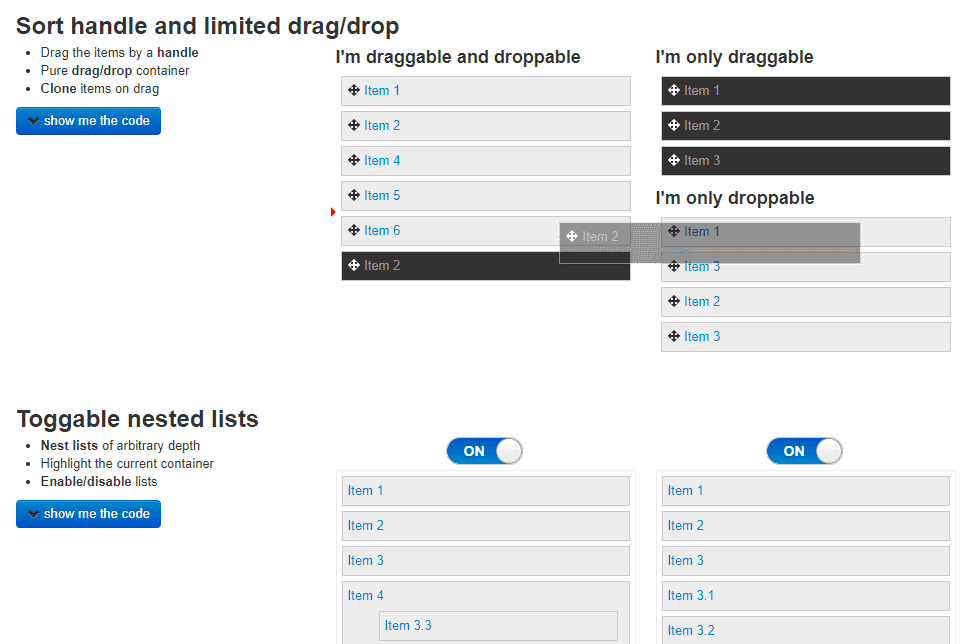
Theming The droppable widget uses the jQuery UI CSS framework to style its look and feel. You can specify which draggables each will accept. in the dragover event handler for the target container, we call event.preventDefault (), which enables it to receive drop events. We use three event handlers here: in the dragstart event handler, we get a reference to the element that the user dragged. Initialize $users_arr Array with userid and name. over The jQuery UI Droppable plugin makes selected elements droppable (meaning they accept being dropped on by draggables ). Try grabbing the element, dragging it over the other container, and then releasing it.

I can add styles to that element also with the. Bind an event listener to the dropover event. Drag and drop is a very common feature in HTML5. The jQuery UI Droppable plugin makes selected elements droppable (meaning they accept being dropped on by. Fetch records from department table and use to add in and That adds a class to the element being dragged, not the placeholder element. The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target.


 0 kommentar(er)
0 kommentar(er)
